VS Code 代码片段
预计阅读时长 : 4 分钟
概念简介
代码片段是一种代码模板,可以在编辑器中快速插入代码块。代码片段可以是固定的简单文本,也可以是通过配置各种类型的变量,动态交互生成的复杂代码块。
快捷操作

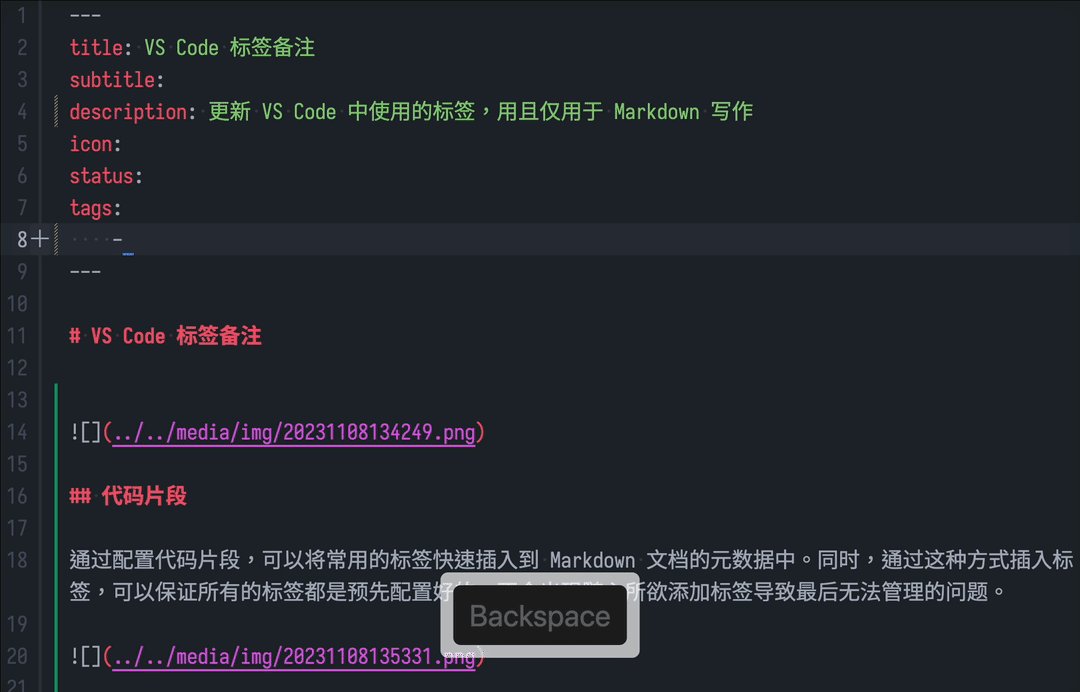
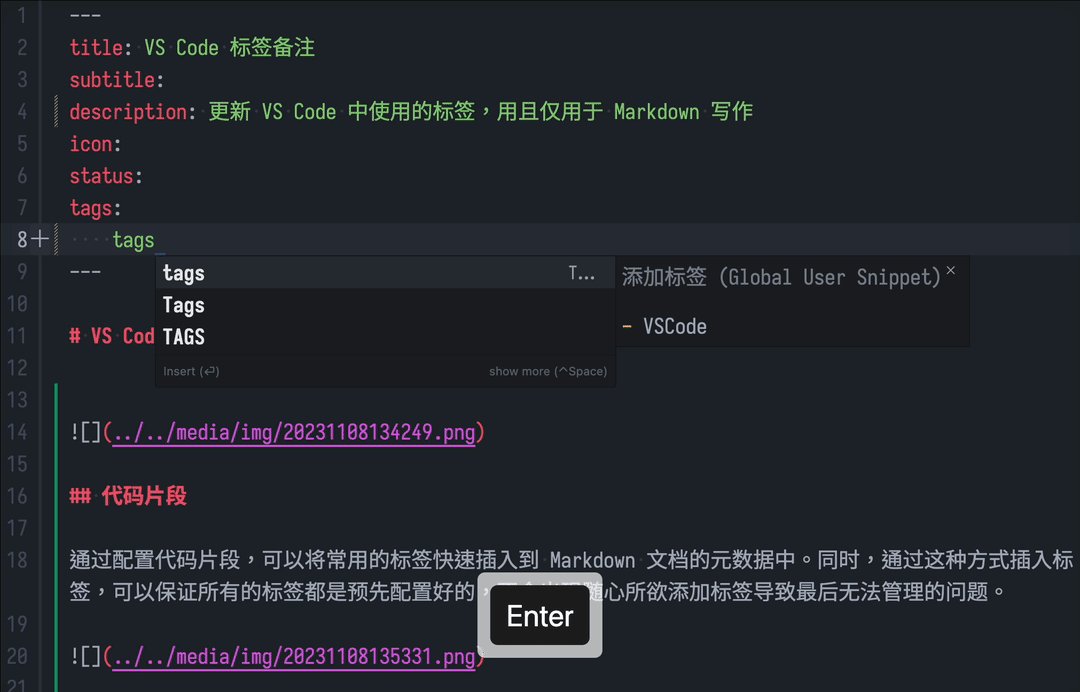
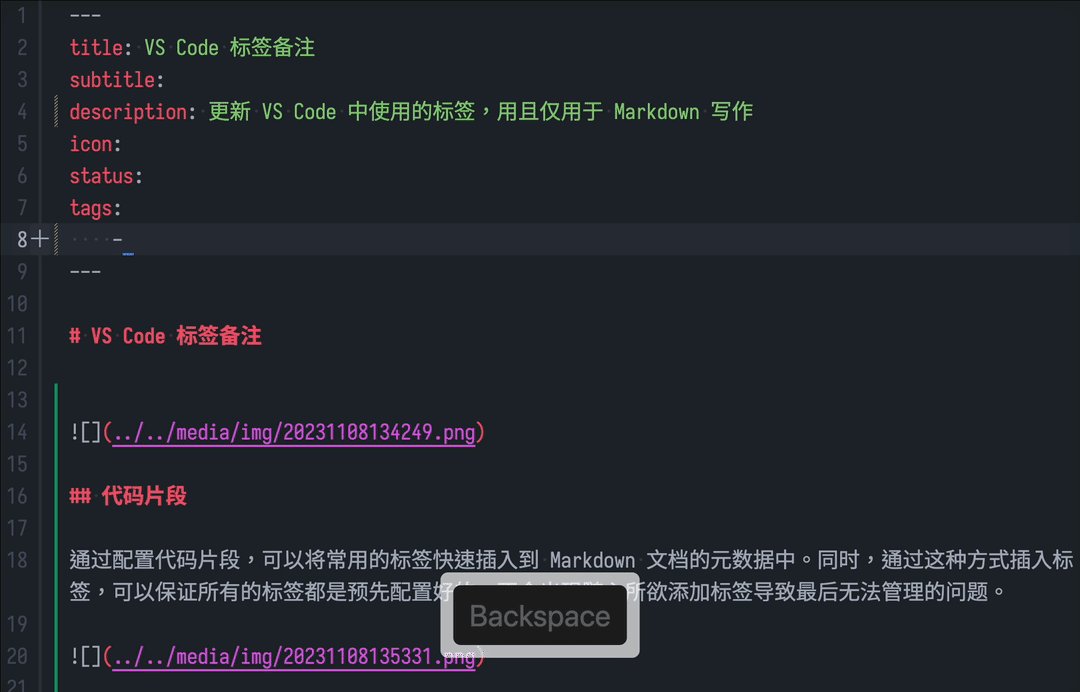
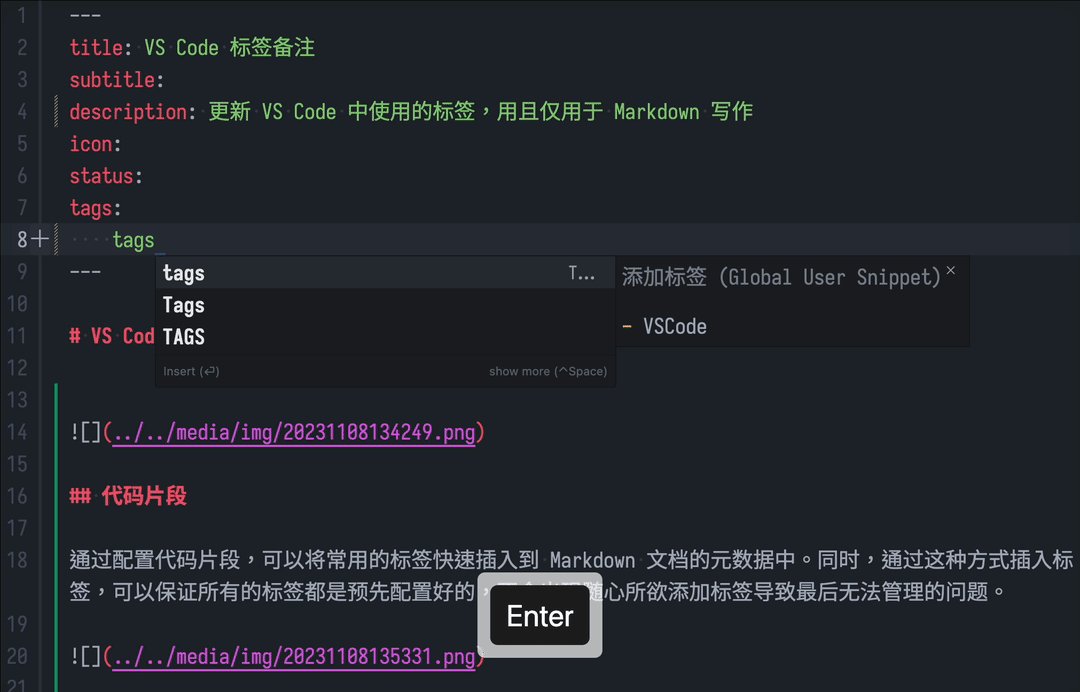
使用代码片段的方式非常简单,只需在在编辑器中输入相应的语法名,然后选中智能提示中对应的片段名称,再按下 Tab 键即可。
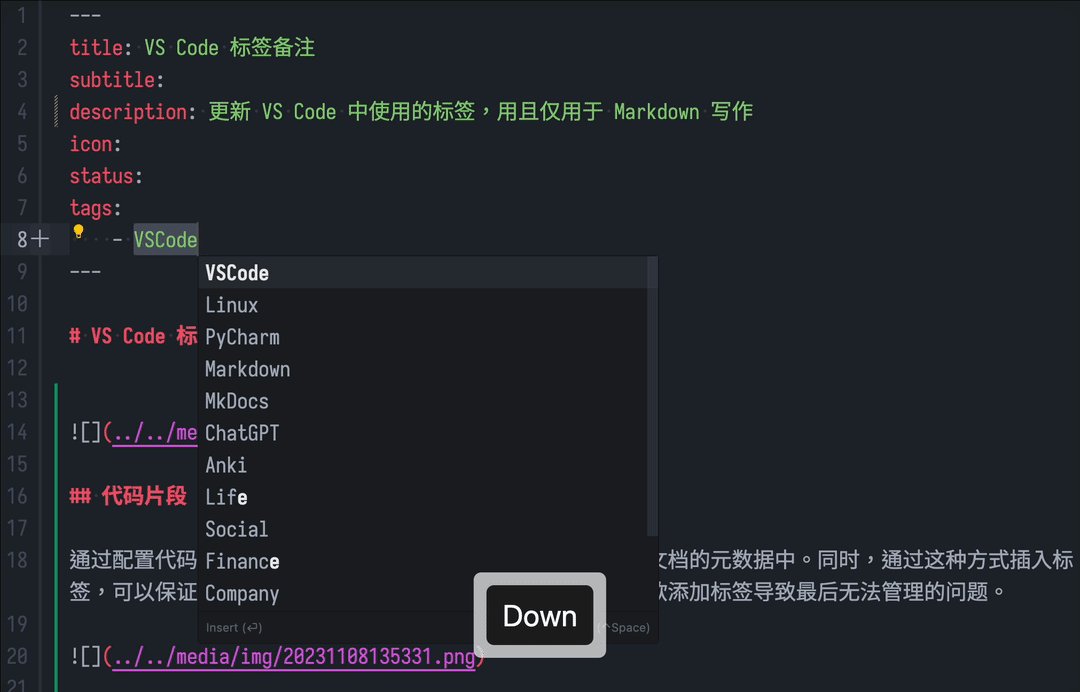
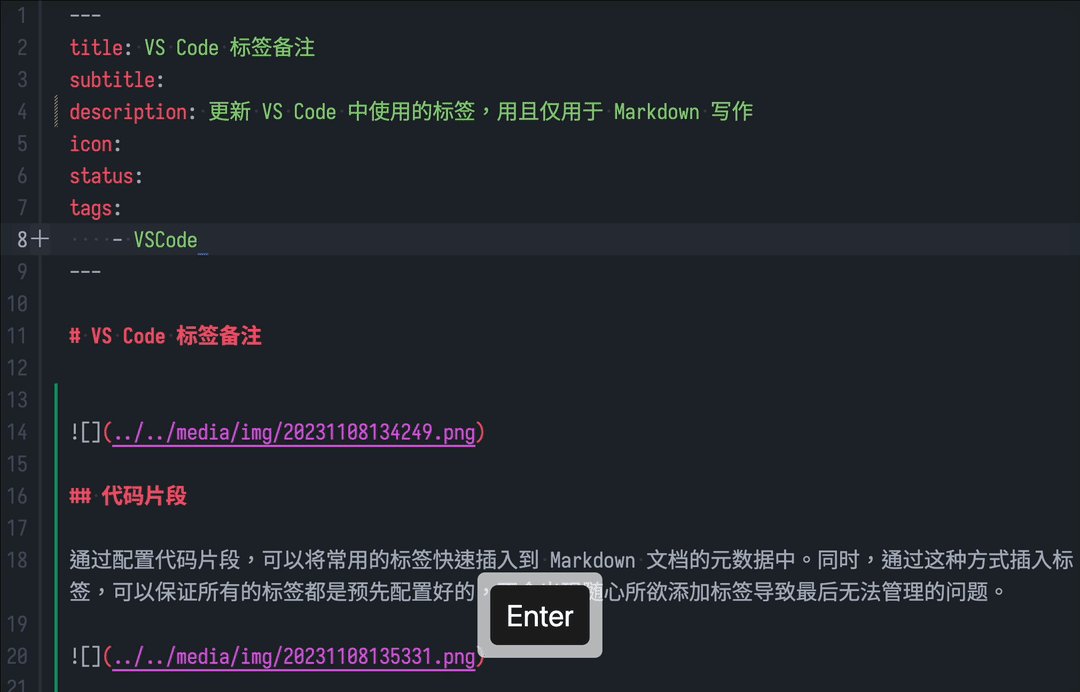
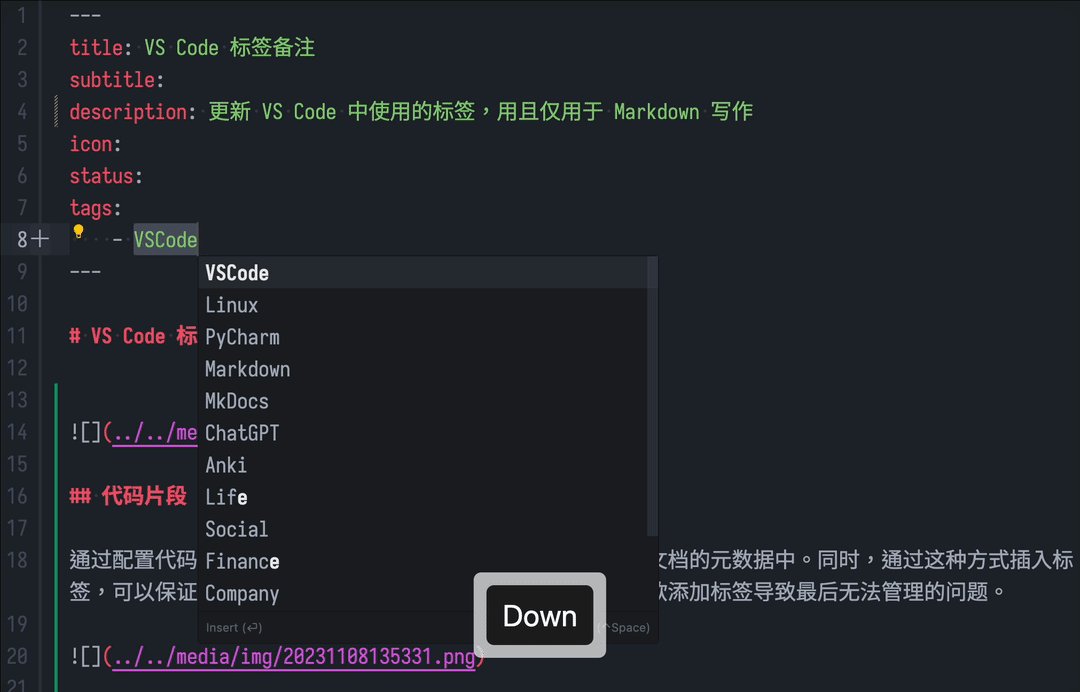
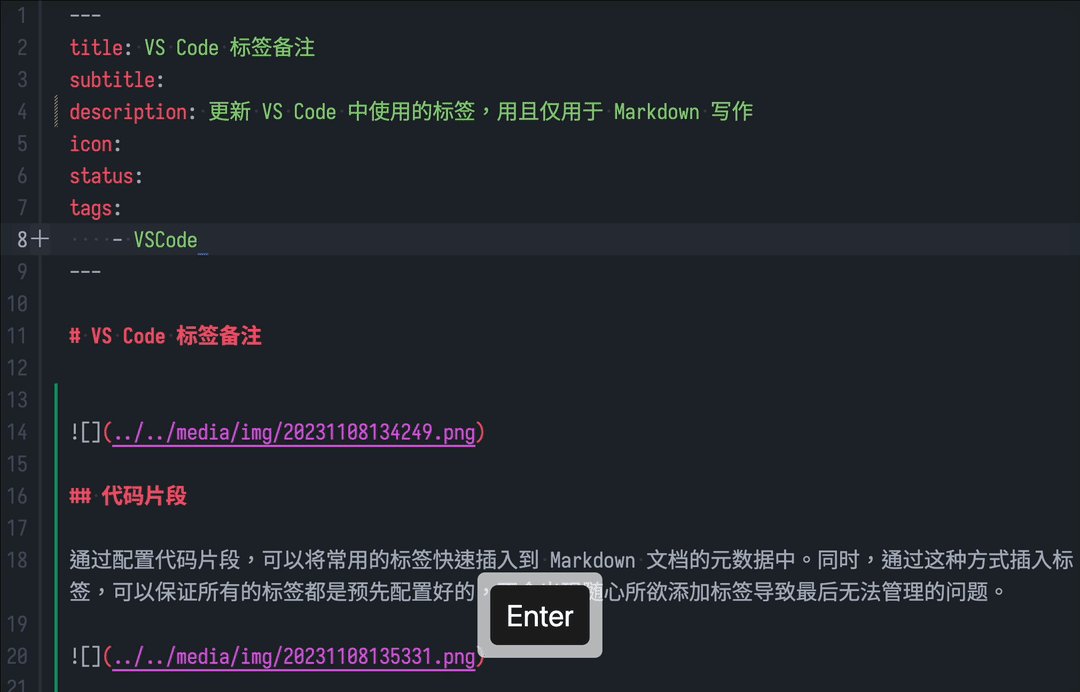
对于通过下拉列表方式嵌入的变量,也是直接使用上下按键选择相应的选项,然后按下 Tab 确定。
此外,如果代码片段只有一个下拉框变量的话,在选中了变量的某个预设值后,还依然可以通过 Tab 键进行预设值的切换。
配置教程
关于如何在 VS Code 创建和使用代码片段,VS Code 代码片段完全入门指南 ⧉ 这篇文章写的非常深入浅出,我自认为暂时还无法写出这么好的教程,因此直接借它山之石攻玉了。

常用片段
除了 Material for MkDocs 在 Markdown 基础上自行添加的新语法,我还通过添加了一些插件可用的常用的片段,在此列出相应的清单以便之后备查。
片段配置的原则都是用相应的语法名作为统一前缀,然后加上特定的类型后缀,这样的话一般只用记忆语法名即可,然后在 VS Code 中通过片段提示进行选择。
# Markdown
## 模版
* Meta
* Tags
* Status
* Changelog
* ZH
* EN
## 文本
* Character
* HTML Blank
* Admonition
* Collapsible
* Unfold
* Content Tab
* Definition List
* Keys
* Special
* Modifier
* Action
* Navigation
* Editing
* Mouse
## 图形
* Table
* x3
* x4
* x5
* Progress Bar
* Attribute
* Markmap
* Mermaid
* Flowchart
*
* Grid
* Card
* Block
* Neoteroi
* Card
* Timeline
* Gantt
* Table
* Marp
* Feature
* Theme
* Paginate
## 图标
* Icon
* Material Add
* Material Search
* Fontawesome Add
* Fontawesome Search
* Animation
* Original
* Colorful
* Button
* Normal
* Primary
## 代码
* Bash
* commmand
* process
* Code
* Annotations
* Number
* Suffix
## 任务
* Task
* HTML
* JSON