VS Code 图标输入¶
预计阅读时长 : 10 分钟
概述¶
MkDocs 对图标的支持非常完善,常用的 Material Design 和 Font Awesome 图标都可以直接使用,更不用说通用的 Emoji 表情。
但是 VS Code 对图标的支持就比较有限了,尤其是快速搜索和输入是一个挺麻烦的问题。为了能方便输入,需要综合使用多个扩展,并按照相应的操作流程才能实现。
通过使用智能提示作为统一入口,并将 : 作为统一的唤醒前缀使用,可以让三种图标输入方式的操作流程保持一致,大大提高了使用的便捷性。
Emoji¶
虽然 VS Code 默认支持 Emoji 的 Unicode 显示方式,但使用 :emojisense: ⧉ 扩展会让搜索和搜索变得更加简单,只需要在编辑区中输入 :,就会自动激活智能提示,继续输入 Emoji 的名称,就可以进行自动搜索,选择对应的 Emoji 即可上屏,👍。
除了 Unicode 显示方式外,还可以使用 :emojisense: ⧉ 提供的 Emoji Markup 显示方式。同样,只需要在编辑区中输入 ::,就会自动激活智能提示,继续输入 Emoji 的名称,就可以进行自动搜索,选择对应的 Emoji 即可上屏。
在这种模式下,Emoji 会以 Decorators + Unicode 的格式在文档中呈现。这种格式的好处是可以在 Markdown 编辑器中和后面要介绍的 Material 的图标显示模式保持完全一致,也不会影响在 MkDocs 正常显示为 Unicode 字符。
如果不知道选用什么样的 Emoji,那么可以使用 Cmd+E 或者 Shift+Cmd+E 快捷键,调用 :emojipedia: ⧉ 在控制面板中打开 Emoji 图标库,进行 Emoji 的搜索和选择并进行快捷输入。
Material Design¶
Material Desgin 的图标基本上是业界的公认标准,配合 Material Design Icons Intellisense ⧉ 扩展可以在 VS Code 中拥有非常好的使用体验。因此,也推荐使用 Material Desgin 作为默认的图标库,而将 Fontawesome 作为补充。
同样,只需要在编辑区中输入 :,然后在智能提示中选择 Material Add 或者 Material Search,即可根据不同的需求进行图标的搜索和输入。
首先介绍 Material Search模式。这种模式适合大概知道要输入的图标的名称,可以通过关键词直接搜索定位并快捷输入。具体的操作流程如下:
- 在编辑区中输入
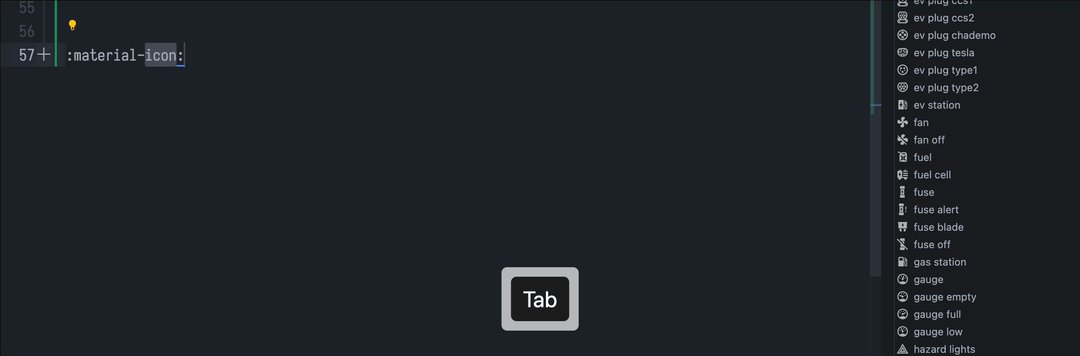
:,然后在智能提示中选择Material Search - 等待
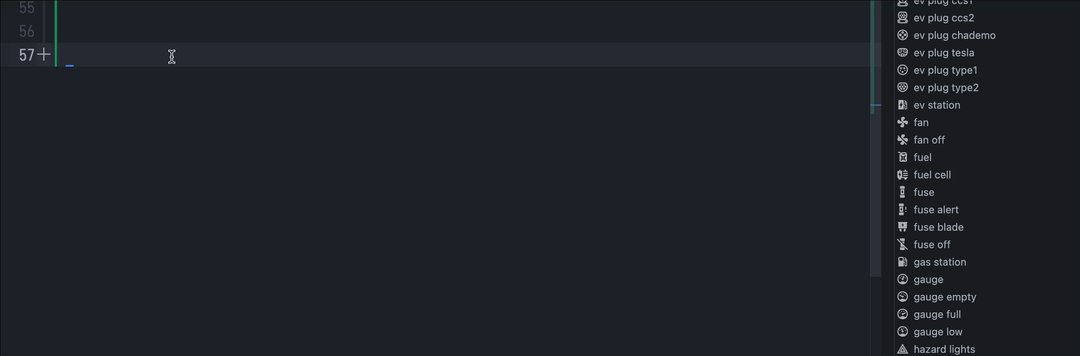
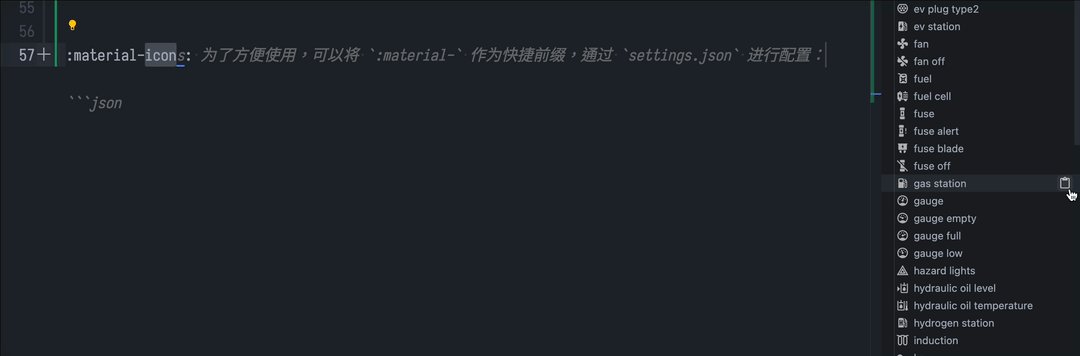
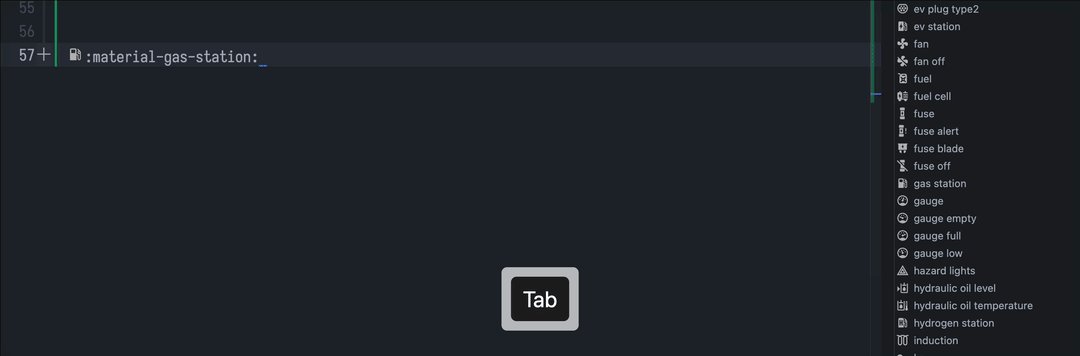
:material文本上屏之后,继续输入-,等待智能提醒弹出图标选择下拉框 - 继续输入图标的名称,实时自动搜索匹配的图标,选择对应的图标按 Tab 即可上屏
然后,介绍 Material Add 模式。这种模式适合不知道要输入的图标的名称,可以直接在图标库中查看并选择合适的图标后快捷输入。相对 Search 模式,操作流程会稍显复杂一些:
- 在编辑区中输入
:,然后在智能提示中选择Material Add - 等待
:material-文本上屏之后,然后在侧边栏中的EXPLORER: MDI EXPLORER中确定需要的图标 - 点击图标之后的 图标即可完成图标名称输入
Fontawesome¶
相对 Material Design 图标的丝滑输入体验,Fontawesome 图标的输入体验就显得有些生涩了。但是,Fontawesome 图标库中的图标种类更加丰富,也更加适合用于一些特定的场景,所以作为备用方案还是有其存在的价值。
和 Material Design 图标的输入有些不一样, Fontawesome 的图标输入有三种不同的方式。
首先介绍 Fontawesome Search模式。这种模式需要使用 Font Awesome Auto-complete & Preview ⧉ 这个扩展实现。同样适合大概知道要输入的图标名称的场景,可以通过关键词直接搜索定位并快捷输入。具体的操作流程如下:
- 在编辑区中输入
:,然后在智能提示中选择Fontawesome Search - 等待
:fontawesome文本上屏之后,继续输入-,等待智能提醒弹出图标选择下拉框 - 继续输入图标的名称,实时自动搜索匹配的图标,选择对应的图标按 Tab 即可上屏
不过,Fontawesome 的图标并不支持 Markup 格式的直接显示,只能将鼠标移到图标文本上才能显示出来,这也导致了体验远不如 Material Design。
然后,介绍一下和 Material Design 图标类似的 Fontawesome Add 模式。这种模式搭配使用了 Font Awesome Gallery ⧉ 和 Markdown Paste ⧉ 两个扩展。这种模式同样适合不知道要输入的图标的名称,可以直接在图标库中查看并选择合适的图标后快捷输入。
- 打开侧边栏的
FONT AWESOME GALLERY,点击想要的图标,将自动复制图标名称 - 回到编辑框中,使用 Option+Cmd+V,调用
Markdown Paste扩展中提前设置好的正则替换规则,将图标名称转化为标准格式粘贴输入
关于如何在 Markdown Paste 扩展中设置相应的正则替换规则,教程详见 VS Code 正则指引。
最后,简要介绍一下 Fontawesome Duotone 模式。这种模式属于个人在 MkDocs 里的一个专属小需求,就是可以使用付费版的 Duotone 图标。
- 在侧边栏
Explorer中打开 MkDocs 项目的overrides/.icons/fontawesome/duotone路径 - 在路径名上,点击鼠标 Right Button,选择
Open in SVG Gallery,打开 SVG 预览页面 - 在 SVG 预览页面中,选择需要的图标,并手动复制图标名称
- 通过
:唤醒fontawesome duotone智能提示,使用 Ctrl+V 将图标名称黏贴到定位的变量位置